上一篇介绍了 viewport,在这一篇会介绍 Media Query 媒体查询
什么是 Media Query 媒体查询 ?
在如今的生活中,网页可能会被在任何电子设备中访问(电脑,手机,平板,电视,手表,等等)。
Media Query 媒体查询 可以让网页能够根据 设备属性的不同(例如,屏幕宽度,高度,方向,高宽比,等等)而应用不同的 CSS 样式。
这样我们就能让网页能够在各种设备中都表现出我们想要的样式。
基本用法
一个媒体查询 包含一个可选的 媒体类型 和 零个或多个 表达式,这些 表达式 描述了 媒体特征,最终会被解析为 true 或 false。如果显示网页的设备 符合 媒体类型,并且 表达式结果 都为 true。那么这个 媒体查询 所对应的 样式 就会被引入HTML文档。
1. 引用media query
在这里我介绍 两种 方式去添加 media query:<link>链接引入,@media代码嵌入
<link>链接引入
在以往我们都是这样通过 <link> 标签直接引入 CSS样式。
<link rel="stylesheet" href="style.css">
现在通过向<link>元素中添加 media 属性,我们就可以让 CSS样式 变得有选择的去引入。
<link rel="stylesheet" media="screen and (min-width:600px)" href="over600.css">上面代码的意思就是,如果在电脑/手机/平板屏幕上显示网页,并且 viewport 的宽度大于等于 600px,那么样式表“over600.css”就会被引入。
在日常开发中,基本上我们只会用到 “screen” 这个媒体类型。
- screen:用于电脑屏幕,平板电脑,智能手机等。
@media代码嵌入
你也可以直接在 CSS样式表中 通过 @media 嵌入 media query 代码。
@media screen and (min-width: 600px) {
body {background-color: yellow;}
} 上面代码意思是,如果在电脑/手机/平板屏幕上显示网页,并且 viewport 的宽度大于等于 600px,那么 body元素 的背景色就会被设置成黄色。
使用 <link>链接引入 会让<link>标签变多,HTTP 请求变多。
使用 @media代码嵌入 会让 CSS样式表 变大。
具体选择哪个,根据情况不同自己选择。在以后讲到性能的时候,我们再分析这些。现在你就随自己喜欢选择吧。
2. 断点 breaking point
在上面的代码中min-width: 600px,当 屏幕视口宽度 大于 600px 的时候,样式生效。那么 600px 就是一个 断点。

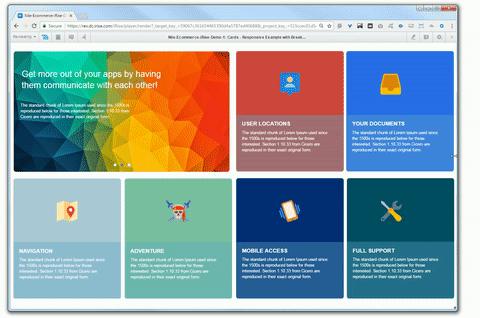
上图中随着 浏览器视口 宽度的变化,页面布局发生变化。
可见 断点 就是 页面布局 发生变化时 的 可见区域 视口宽度的值。
我们通过min-width 和 max-width 来定义。
min-width:定义输出设备中的页面最小可见区域宽度。max-width:定义输出设备中的页面最大可见区域宽度。
3. 在哪里加断点 ?

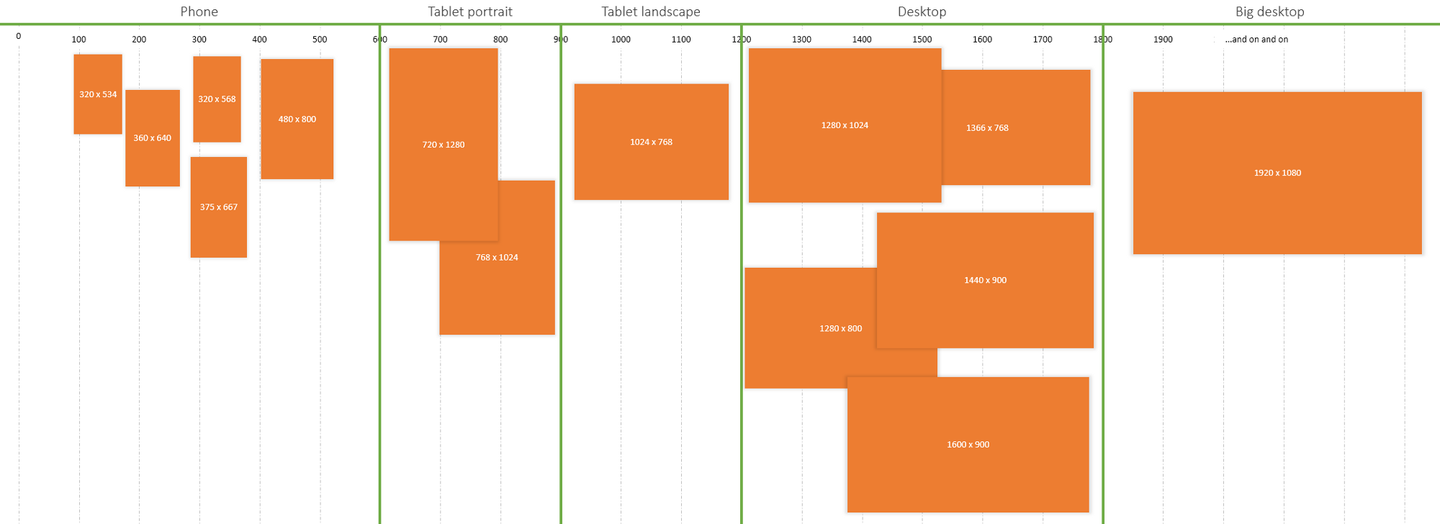
其实这张图就很清楚啦,根据显示设备的不同,我们在合适的位置打上断点。
- @media (max-width: 600px) { … }:手机端
- @media (min-width: 600px) and (max-width: 900px) { … }:平板电脑
- @media (min-width: 900px) and (max-width: 1200px) { … }:中等屏幕台式电脑
- @media (min-width: 1200px) { … }:大屏幕台式电脑
(当然这些数值,还是要看具体情况,具体设置的,并不绝对。)
实际操作吧!
最终结果:

在移动端,我们要让 侧边栏 和 主栏 垂直排在同一列。
我们还要 导航栏nav 和 标题h1 在 <header> 垂直排在同一列。
首先我们 CSS样式里,写入
@media screen and (max-width: 600px) {}
/* 当视口宽度小于600px(移动端)应用上面样式 */
@media screen and (min-width: 600px) {}
/* 当视口宽度大于600px(桌面端)应用上面样式 */ 之后,把之前的 主栏 和 侧边栏 的百分比布局样式
.index-main {
width: 75%;
}
.index-aside {
width: 25%;
padding-left: 20px;
}挪到@media screen and (min-width: 600px) {}
@media screen and (min-width: 600px) {
.index-main {
width: 75%;
}
.index-aside {
width: 25%;
padding-left: 20px;
}
} 也就是说,只有当 视口宽度 大于600px 的时候,才会按照上面样式排列。
之后,在@media screen and (max-width: 600px)中写入代码
@media screen and (max-width: 600px) {
.index-header {
flex-direction: column;
}
/* 标题 和 导航 垂直排列 */
.index-container {
flex-direction: column;
/* 主栏 和 侧边栏 垂直排列 */
}
.index-main {
width: 100%;
/* 垂直排列的时候占父元素100%宽度 */
}
.index-aside {
width: 100%;
/* 垂直排列的时候占父元素100%宽度 */
}
} 
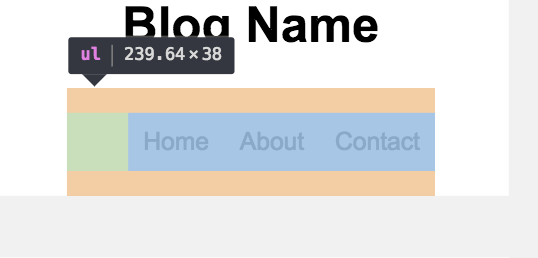
当时我们发现 导航栏 nav 和 标题 没对齐。
审查元素后发现 <nav> 中的 <ul> 前面有个 padding。下面把它去掉。
在@media screen and (max-width: 600px)添加:
.index-header-nav ul {
padding: 0;
} 之后我们就完成啦!


Comments