“设备像素”,“CSS像素”,“设备独立像素”
1. “设备像素”(Device Pixel)DP:
“设备像素” 又称 “物理像素”(physical pixel),是设备 能控制显示的 最小单位,我们可以把这些 像素 看作成 显示器 上一个个的点。
一般我们在说 一个手机的分辨率 多大时,就是在谈论 它的 “设备像素” 的大小。
例如:iPhone 8 像素分辨率为(1334 x 750)326 PPI;iPhone X 像素分辨率为(2436 x 1125)458 PPI
2. “CSS像素” 和 “设备独立像素” (Device independent Pixel) DIP:
“CSS像素” 指的在 CSS样式 中使用的 “逻辑像素”,也就是说 我们在做网页时 用到的 CSS像素单位,是抽象的,不实际存在的。
例如我们在 CSS样式 中写 width: 500px;,在这里定义的就是 CSS像素。
在CSS规范中,长度单位可以分为两类:绝对单位(absolute) 和 相对单位(relative)。
“px” 就是一个 与 设备像素 相对 的 相对单位。
绝对单位 就是指(“cm”,“dm”,“m”,等)这一类的单位。
“设备独立像素” 指的是一个可以由程序使用并控制的虚拟像素。其实 “CSS像素” 就属于这样的 虚拟像素。只不过是同一种东西的不同说法而已。
我们可以把 “CSS像素” 和 “设备独立像素” 看作为 同一个东西。
CSS像素 = 设备独立像素 = 逻辑像素
3. “设备像素” 和 “CSS像素” 的关系:
在很久以前,移动设备 并不被用来浏览网页。前端开发 只关注于 桌面端。在桌面浏览器 中 1 个 “CSS像素” 往往都是对应着 电脑屏幕上的 1 个 “设备像素”。
但是我在前面说了,“CSS像素” 是 “逻辑像素” 是抽象单位,是相对的。在不同的 设备或环境中,CSS 中的 “1px” 所代表的 “设备像素” 是不同的。
在桌面端,一个 400px 宽的 块级元素,用 400 个 “设备像素” 去显示不会有什么问题。
但是在 移动端,现在手机 像素分辨率 都很高,可是手机屏幕尺寸 是远小于 桌面显示器的。假设 手机 和 桌面显示屏 的 设备像素 数量一样。手机的 单位空间像素数量(每英寸像素) 一定大大高于 桌面屏幕。
那么 400px 宽的 块级元素 在手机中,就会被缩的很小。
同理 如果 “CSS像素” 和 “设备像素” 是完全对应的话,桌面端 显示正常的网页,在 移动端 就会被缩的很小。
为了让 CSS样式中定义的尺寸 在任何设备上都会显示 一样的大小。

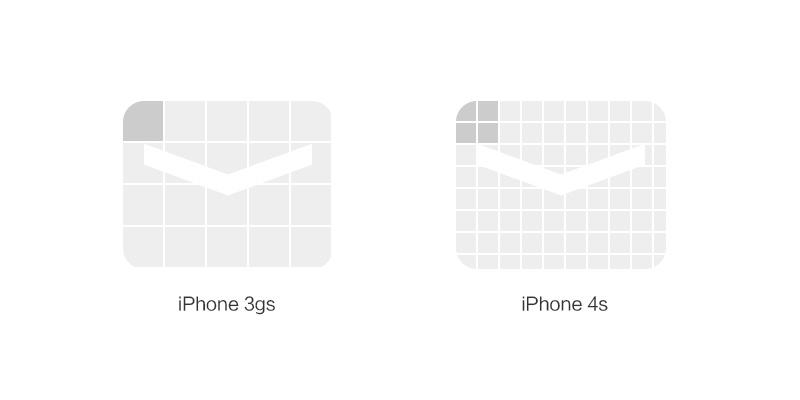
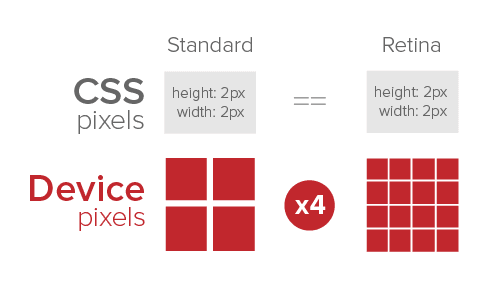
(上图中,为了让图标显示相同尺寸,在 iphone 3gs 中 1个CSS像素 对应 1个设备像素;在 iphone 4s 中 1个CSS像素 对应 4个设备像素)
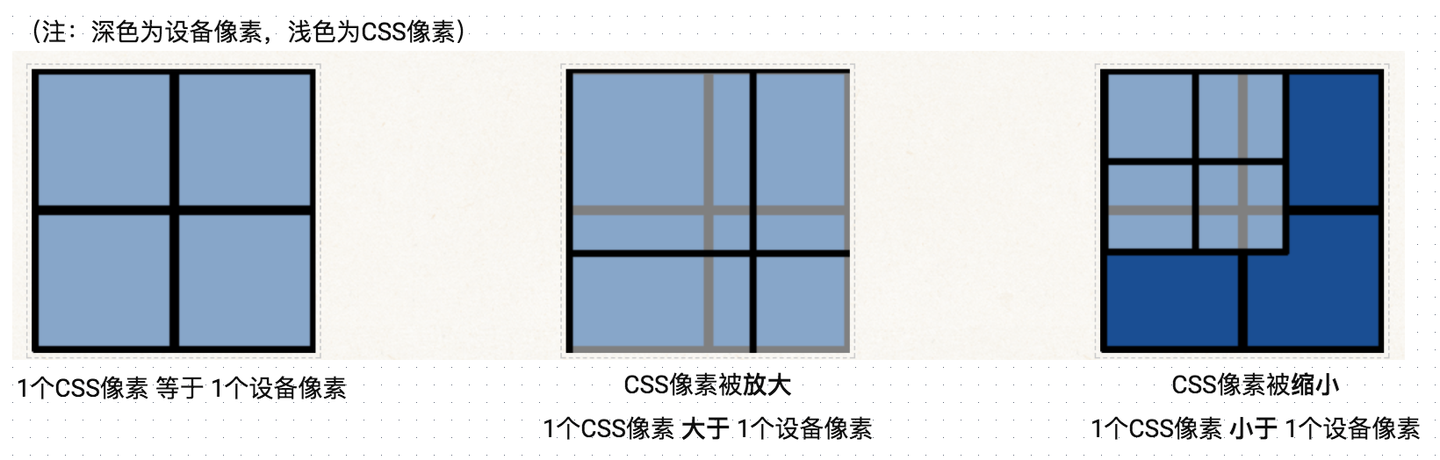
我们这个时候要让 “CSS像素” 和 “设备像素” 呈现 相对 的关系。
一个 CSS像素 在不同分辨率的设备上 对应不同数量的 设备像素。
- “设备像素” 的大小是固定的,是不可变的。
- “CSS像素” 的大小是可以被 放大 或者 压缩 的。

- 一个 设备像素 可以对应一个 CSS像素;
- 一个设备像素 可以对应多个 CSS像素(缩小);
- 一个 CSS像素 可以对应多个 设备像素(放大);
4. 那 设备像素(DP) 与 CSS像素 之间是如何转换的呢 ?
在这里就要用到 每英寸像素 和 设备像素比 这两个单位。
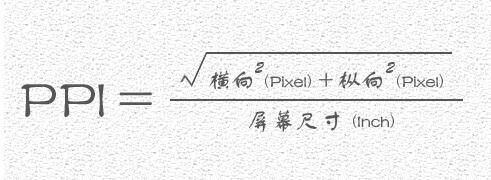
每英寸像素(pixel per inch) PPI:它是描述在水平的和垂直的方向上,每英寸距离的图像包含的像素(pixel)数目。PPI 数值越高,代表显示屏的像素密度越高,可以显示越清晰的图像。

设备像素比(device pixel ratio) DPR:
设备像素比 = 设备像素 / 设备独立像素(CSS像素) (得到某一方向上的比率,水平 或 垂直)
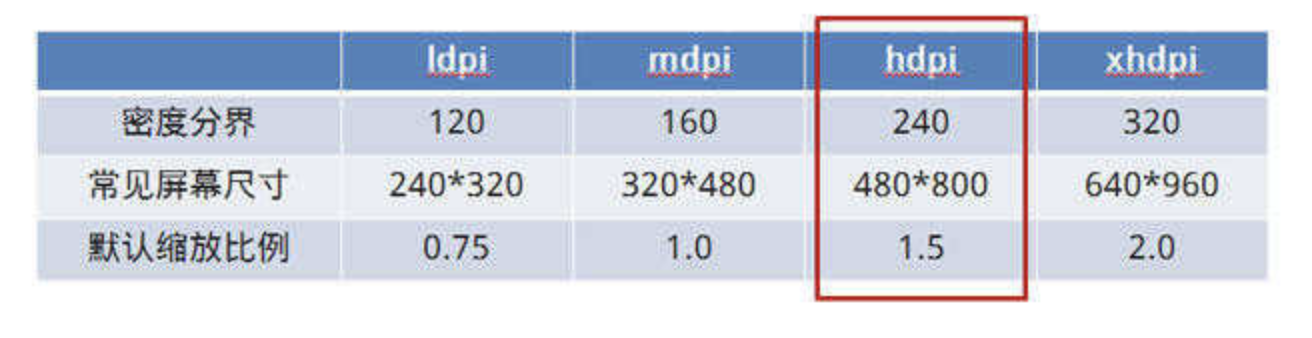
手机公司 根据 PPI 的数值大小来分范围,以此定义 设备的默认缩放比例,即 默认设备像素比。

安卓手机中 PPI 在 120-160 之间的手机被归为 低密度,160-240 被归为 中密度,240-320 被归为 高密度,高于 320 被归为 超高密度,也就是 苹果手机中 所谓的 Retina 屏幕。
拿 iphone X 举例,这个手机的 PPI 为 458,那么它的 默认设备像素比(DPR)为 2.0。
也就是说 1 个 CSS像素 = 2 x 2 个 设备像素;2 个 CSS像素 = 2 x (2 x 2) 个 设备像素。

(注意:下文我会用 “dip” 作为 CSS像素单位;“px” 作为 设备像素单位)
视口 Viewport
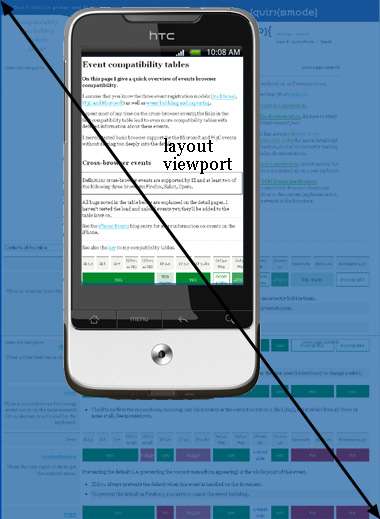
1. 布局视口 Layout Viewport
布局视口 Layout Viewport 也就是显示<html>元素的地方。
因为 移动设备的屏幕 和 电脑的屏幕 相比要窄小很多。
如果把 为桌面端设计的网页 在 移动端 显示,网页的布局 就会因为屏幕宽度太小,而挤在一起,导致布局崩坏。
有的人说现在手机分辨率不都非常大吗,比如iPhone X 像素就有 2436 x 1125。这么大怎么会排不开?
其实这里要用到上文提到的概念。1个CSS像素 不对应 1个设备像素。如果那样的话,在屏幕尺寸有限的手机上,网页就会被缩的很小,以至于根本看不清。
手机上 1个 CSS像素 = 设备像素 x 设备像素比。
所以为了能在 移动设备 上 正常显示 那些 为桌面浏览器 设计的网站,移动设备 上的 浏览器 会把自己 默认的 viewport 设一个较宽的值。(一般默认为 980dip,数值为CSS像素,数值取决于浏览器)
但因为 屏幕可视区域尺寸 小于 布局视口 为了显示网页,浏览器 就会出现一个 横向的滚动条。屏幕 只能在一时间内 显示网页的一部分。
这样一个 默认的 大于移动设备屏幕尺寸 的视口 就被称为 布局视口 Layout Viewport。

具体尺寸数值可通过 JS代码 document.documentElement.clientWidth/cilentHeight获得。
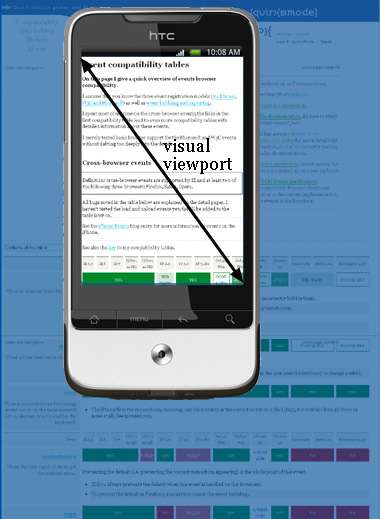
2. 可视视口 Visual Viewport
可视视口 Visual Viewport 可以理解为移动设备屏幕的可视区域(包括滚动栏)

具体尺寸数值可通过 JS代码window.innerWidth/innerHeight获得。

(上图很好的展示了二者的区别。)
3. 理想视口 Ideal Viewport
在实际使用中,大尺寸的网页因为有了 布局视口,在保持 桌面端布局 不变的情况下。用户往往需要 通过 “放大页面” 或者 “横向滚动” 来浏览页面内容。
为了能够让用户能够 在移动端 舒适 浏览页面(不需要放大,缩小,滚动)。我们就又多了一个 理想视口 Ideal Viewport,也就是 宽度 等同于 移动设备屏幕宽度 的 viewport。
例如:iphone 4, iphone 5 的 ideal viewport 宽度为 320dip,iphone 6,iphone 7 都为 375dip。
每个设备的 ideal viewport 可能都不一样,在这里可以查询。 Viewport Sizes
所谓理想就是说,用户不需要 缩放 或 横向滚动 页面 就能正常查看网站所有内容;同时网页中的文字大小,在任何设备中都应该显示一样的大小。
我们把 通过把 layout viewport 设置成 ideal viewport 我们就可以在一个适合 移动端 的宽度中 安排布局。
使用<meta> 标签控制 viewport
移动浏览器默认的 viewport 就是 布局视口 layout viewport(大多默认为960dip)。但是为了理想的显示,视口需要被改成 理想视口 ideal viewport。这个时候可以用 <meta> 标签 来控制 viewport。
在 HTML文档 的 <head> 标签 中加入下面这个 <meta>标签。来把当前的layout viewport 宽度 设置为 ideal viewport 的宽度
<meta name="viewport" content="width=device-width, initial-scale=1">width:用来控制layout viewport(布局视口)的宽度。一般默认为 980px。device-width 为设备的宽度。可以指定的一个值,如 320px。initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
其他的属性在这里就不列举了。具体可以参考 响应式 Web 设计 – Viewport。
将 viewport 设置为 ideal viewport
<meta name="viewport" content="width=device-width, initial-scale=1">这句代码可以将 viewport 设置为 ideal viewport。
但是其实如果我们只写
<meta name="viewport" content="initial-scale=1">也可以把 viewport 宽度改成 ideal viewport 的宽度。
因为 “initial-scale” 是相对于 ideal viewport 的宽度进行缩放。initial-scale=1的意思就是说 相对于 “initial-scale” 进行 100% 缩放。
“viewport” = “initial-scale” / 100%
结果当然是 viewport 设置为 ideal viewport 了。
那既然写这一句已经可以了,为什么还要写 width=device-width ?
因为 iphone 手机 “横屏” 的时候,还是相对 “竖屏” 的宽度进行缩放的。为了预防这种问题发生,我们需要做两手准备。
<meta name="viewport" content="width=device-width, initial-scale=1">上面代码可以保证设备的 viewport 无论是 横屏 还是 竖屏,都会是 ideal viewport。
当 width 和 initial-scale 出现冲突。例如当 iphone 7 横屏的时候 width=device-width 想要把 viewport 宽度 设置为 667dip,而 initial-scale=1 相对于 竖屏的 ideal viewport 缩放,想设置为 375dip。
那么这个时候,667dip 大于 375dip。哪个大听哪个。


Comments